Onboarding Flow
A streamlined, intuitive process that guides users through account setup while eliminating friction points in the onboarding experience.
Demonstration
Watch how the onboarding flow guides users through completing their profile information.
Click on the video to view the full demonstration
Project Impact
Problem & Solution
The Problem
- •Incomplete user profiles led to fragmented experiences and missing operational insights.
- •No structured process to collect essential information during onboarding.
- •Manual follow-ups required, creating operational inefficiencies.
- •Limited personalization due to missing user data.
The Solution
- •A streamlined onboarding modal that guides users through profile completion.
- •Step-by-step process with visual progress indicators to ensure a smooth and engaging experience.
- •Automated triggering based on missing profile data.
- •Real-time validation and seamless data persistence.
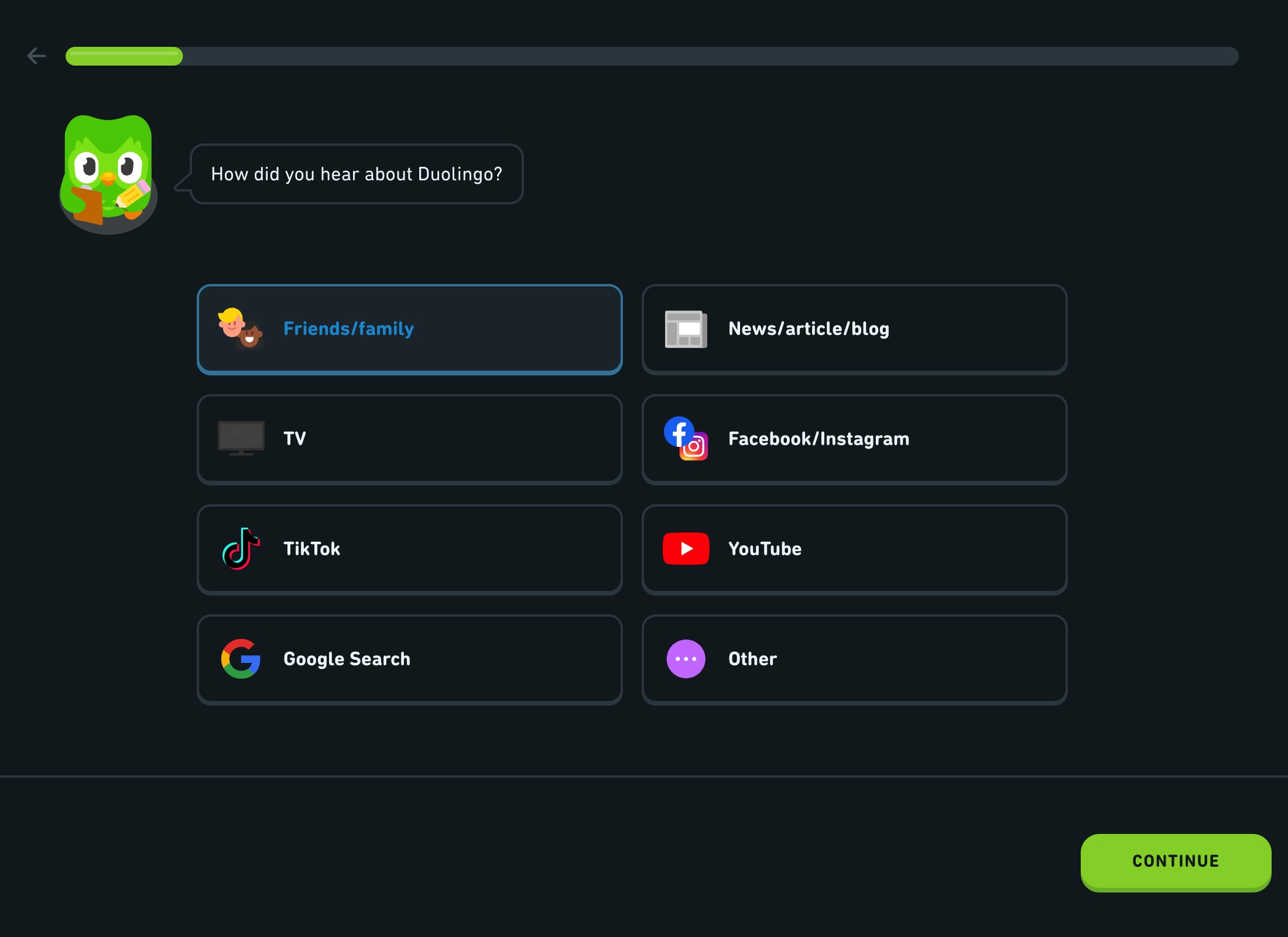
Inspired by Duolingo
Our onboarding flow was inspired by Duolingo's intuitive approach, which guides users through providing information in a gamified, low-friction manner.

Step 1: Initial welcome screen
Clear introduction with a single, focused goal to get users started quickly.
Technical Approach
Our implementation follows a user-centric approach with these key technical components:
Automated Triggering
The system checks for missing profile data when a user logs in and automatically displays the onboarding modal if required fields are incomplete.
Step-by-Step Flow
A structured, multi-step flow guides users through providing missing information with clear progress indicators and intuitive navigation.
Real-time Validation
Input validation occurs in real-time, providing immediate feedback to users and ensuring data accuracy before submission.
Valid selection
Data Persistence
User progress is saved after each step, allowing them to resume the onboarding process from where they left off if interrupted.